Stijlen plaatsen: verschil tussen versies
(Nieuwe pagina aangemaakt met '<table width="100%"> <tr> <td width="80%"> <!-- contenu --> <tr> <td width="80%"> <!-- contenu --> <div align="center"> <p class="cadrevideo"> <youtube width="500" height="300"> https://www.youtube.com/watch?v=93NG-JW46nA&list=PL7MrU2icgiqGNhzRUJpiUeSSnc0ERoas8&index=2 </youtube> <br>Voir le tutoriel vidéo </p></div> ''<big> De deurstijlen</big>''' Voor de deurstijlen raden wij u aan om de voorkeur te geven aan het bovenaanzicht omdat deze tegen het meubi...') |
Geen bewerkingssamenvatting |
||
| Regel 50: | Regel 50: | ||
</table> | </table> | ||
<span class="btnretour">[[#top| | <span class="btnretour">[[#top|Terug naar boven]]</span> <span class="btnhome">[[Automatische lijnen gebruiken|Volgende stap]]</span> | ||
Versie van 28 okt 2024 11:23
|
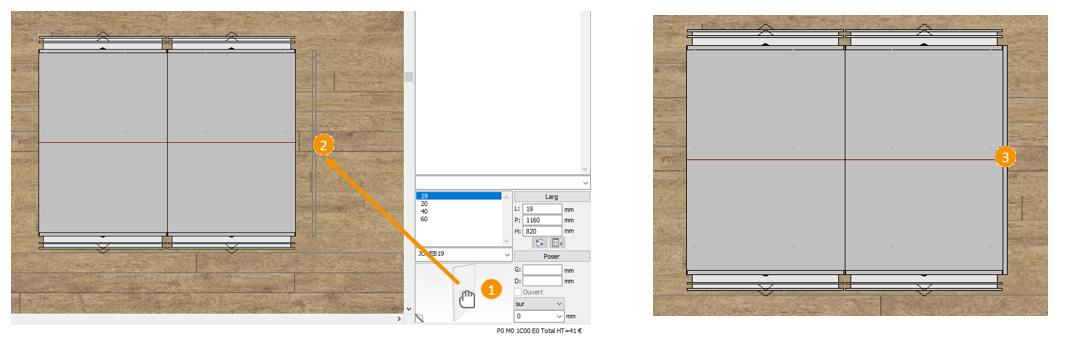
Voor de deurstijlen raden wij u aan om de voorkeur te geven aan het bovenaanzicht omdat deze tegen het meubilair worden geklemd. Neem het voorbeeld van een kookeiland. Zoek in de catalogus van de fabrikant naar uw stijlreferentie. Vul vervolgens de benodigde afmetingen in (de breedte komt overeen met de dikte van de stijl, deze is standaard ingevuld voor de catalogi van de fabrikant. Bij de diepte staat al aangegeven wat u nodig heeft. In ons voorbeeld komt deze overeen met de breedte van het werkblad. Geef dan de hoogte aan.. 1 Klik in het grafische voorbeeldgebied van het gekozen item met de linkermuisknop en houd deze ingedrukt. De cursor verandert dan in een handsilhouet. 2 Sleep de cursor over het werkgebied naar de plaats waar de stijl moet komen. Merk op dat het silhouet van het gekozen item beweegt met de cursor 3 Laat de linkermuisknop los wanneer de stijl op het niveau van de dozen is geplaatst. Uw stijlen zullen zichzelf automatisch correct positioneren.
|
|