Sneltoetsen in InSitu: verschil tussen versies
Geen bewerkingssamenvatting |
Geen bewerkingssamenvatting |
||
| (5 tussenliggende versies door dezelfde gebruiker niet weergegeven) | |||
| Regel 4: | Regel 4: | ||
<td width="80%" align="left"> | <td width="80%" align="left"> | ||
<!-- contenu --> | <!-- contenu --> | ||
<h1 class="title_page">Sneltoetsen in InSitu</h1> | |||
Zoals veel andere software heeft ook InSitu snelkoppelingen en sneltoetsen. | Zoals veel andere software heeft ook InSitu snelkoppelingen en sneltoetsen. | ||
| Regel 30: | Regel 12: | ||
<div align="center"> | <div align="center"> | ||
[[ | [[File:Ctrlorange.png|link=]] | ||
</div> | </div> | ||
<div align="center"> | <div align="center"> | ||
<p class="cadreimg gif"> | <p class="cadreimg gif"> | ||
[[ | [[File:Raccourcictrl_FR.gif|link=]] | ||
</p></div> | </p></div> | ||
- De magnetisatie van een object deactiveren: Selecteer het element, houd de CTRL-toets ingedrukt en verplaats en positioneer het element op de gewenste locatie. | |||
- Een ongemakkelijke markering verplaatsen: Selecteer de markering, houd de CTRL-toets ingedrukt en klik met de linkermuisknop om de markering te verplaatsen. | |||
- De spinners in andere hoeken dan 90° en 135° plaatsen: Selecteer een rechte spinner in de catalogus van de fabrikant, houd de CTRL-toets ingedrukt en stuur de spinner naar de hoek en laat dan los. Doe hetzelfde voor de tweede spinner maar draai deze tegen de andere muur (maar nog steeds in de hoek). | |||
- Snel over elkaar geplaatste objecten bekijken en selecteren: Plaats de muisaanwijzer op het gebied waar verschillende elementen zich bevinden en CTRL + rechtermuisknop. | |||
<div align="center"> | <div align="center"> | ||
[[ | [[File:Shiftorange.png|link=]] | ||
</div> | </div> | ||
<div align="center"> | <div align="center"> | ||
<p class="cadreimg gif"> | <p class="cadreimg gif"> | ||
[[ | [[File:Raccourcishift_FR.gif|link=]] | ||
</p></div> | </p></div> | ||
- Een object dupliceren: Selecteer het element, houd de Shift-toets + linkermuisknop ingedrukt om de kopie van het object naar de gewenste locatie te verplaatsen. | |||
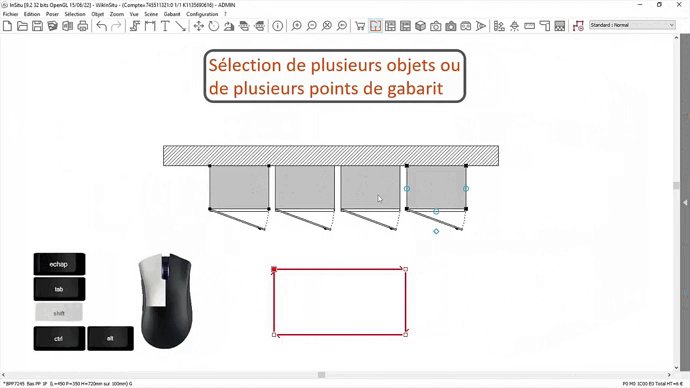
- Meerdere objecten of meerdere sjabloonpunten selecteren: Selecteer het eerste element (of sjabloonpunt), houd shift ingedrukt om een tweede object (of tweede sjabloonpunt) te selecteren. Blijf shift ingedrukt houden totdat u alle elementen (of sjabloonpunten) hebt geselecteerd. | |||
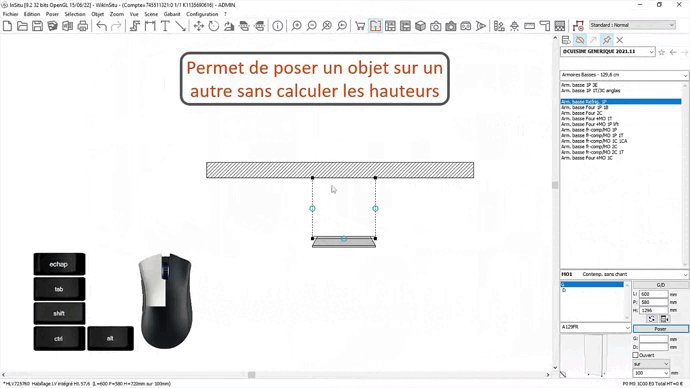
- Een object op een ander object plaatsen zonder de hoogte te berekenen: Selecteer het element waarop u een ander element wilt plaatsen. Houd de Shift-toets ingedrukt en sleep het artikel vanuit de catalogus van uw keuze naar boven het verwijzende element. Laat de muis los. Verplaats indien nodig met behulp van het gereedschap Verplaatsen. | |||
<div align="center"> | <div align="center"> | ||
[[ | [[File:Altorange.png|link=]] | ||
</div> | </div> | ||
<div align="center"> | <div align="center"> | ||
<p class="cadreimg gif"> | <p class="cadreimg gif"> | ||
[[ | [[File:Raccourcialt_FR.gif|link=]] | ||
</p></div> | </p></div> | ||
- De tekening losmaken van het sjabloon: bij het tekenen van een sjabloon wordt deze onder hoeken van 45° tot 45° getekend. Door de Alt-toets ingedrukt te houden tijdens het tekenen, kun je deze blokkade opheffen. | |||
| Regel 74: | Regel 55: | ||
<div align="center"> | <div align="center"> | ||
<p class="cadreimg gif"> | <p class="cadreimg gif"> | ||
[[ | [[File:raccourci.png|link=]] | ||
</p></div> | </p></div> | ||
| Regel 89: | Regel 70: | ||
</table> | </table> | ||
<span class="btnretour">[[#top| | <span class="btnretour">[[#top|Terug naar boven]]</span> <span class="btnhome">[[Belangrijkste tools (opmeten, verplaatsen,etc.)|Volgende stap]]</span> | ||
Huidige versie van 7 aug 2024 om 15:49
Sneltoetsen in InSituZoals veel andere software heeft ook InSitu snelkoppelingen en sneltoetsen. Hiermee kunt u bijvoorbeeld een element dupliceren, de richting van een element wijzigen, twee elementen selecteren en dergelijke We gaan de belangrijkste sneltoetsen opsommen door middel van scenario's.
- De magnetisatie van een object deactiveren: Selecteer het element, houd de CTRL-toets ingedrukt en verplaats en positioneer het element op de gewenste locatie. - Een ongemakkelijke markering verplaatsen: Selecteer de markering, houd de CTRL-toets ingedrukt en klik met de linkermuisknop om de markering te verplaatsen. - De spinners in andere hoeken dan 90° en 135° plaatsen: Selecteer een rechte spinner in de catalogus van de fabrikant, houd de CTRL-toets ingedrukt en stuur de spinner naar de hoek en laat dan los. Doe hetzelfde voor de tweede spinner maar draai deze tegen de andere muur (maar nog steeds in de hoek). - Snel over elkaar geplaatste objecten bekijken en selecteren: Plaats de muisaanwijzer op het gebied waar verschillende elementen zich bevinden en CTRL + rechtermuisknop.
- Een object dupliceren: Selecteer het element, houd de Shift-toets + linkermuisknop ingedrukt om de kopie van het object naar de gewenste locatie te verplaatsen. - Meerdere objecten of meerdere sjabloonpunten selecteren: Selecteer het eerste element (of sjabloonpunt), houd shift ingedrukt om een tweede object (of tweede sjabloonpunt) te selecteren. Blijf shift ingedrukt houden totdat u alle elementen (of sjabloonpunten) hebt geselecteerd. - Een object op een ander object plaatsen zonder de hoogte te berekenen: Selecteer het element waarop u een ander element wilt plaatsen. Houd de Shift-toets ingedrukt en sleep het artikel vanuit de catalogus van uw keuze naar boven het verwijzende element. Laat de muis los. Verplaats indien nodig met behulp van het gereedschap Verplaatsen.
- De tekening losmaken van het sjabloon: bij het tekenen van een sjabloon wordt deze onder hoeken van 45° tot 45° getekend. Door de Alt-toets ingedrukt te houden tijdens het tekenen, kun je deze blokkade opheffen.
|
|