Virtual reality: verschil tussen versies
Geen bewerkingssamenvatting |
Geen bewerkingssamenvatting |
||
| Regel 3: | Regel 3: | ||
<td width="80%" valign="top"> | <td width="80%" valign="top"> | ||
<!-- contenu --> | <!-- contenu --> | ||
<h1 class="title_page">Virtual reality</h1> | |||
Wanneer InSitu VR gekoppeld wordt aan een Oculus Rift® of HTC Vive® headset, kan uw klant zijn project in virtual reality visualiseren. De gebruiker beweegt door een ruimte van 360° en beweegt vooruit, achteruit of draait, bukt of tilt zijn hoofd op. Hun bewegingen worden automatisch gedetecteerd door de headset. | Wanneer InSitu VR gekoppeld wordt aan een Oculus Rift® of HTC Vive® headset, kan uw klant zijn project in virtual reality visualiseren. De gebruiker beweegt door een ruimte van 360° en beweegt vooruit, achteruit of draait, bukt of tilt zijn hoofd op. Hun bewegingen worden automatisch gedetecteerd door de headset. | ||
| Regel 14: | Regel 16: | ||
<br/> | <br/> | ||
''<big>Functioneren</big>'' | '''<big>Functioneren</big>''' | ||
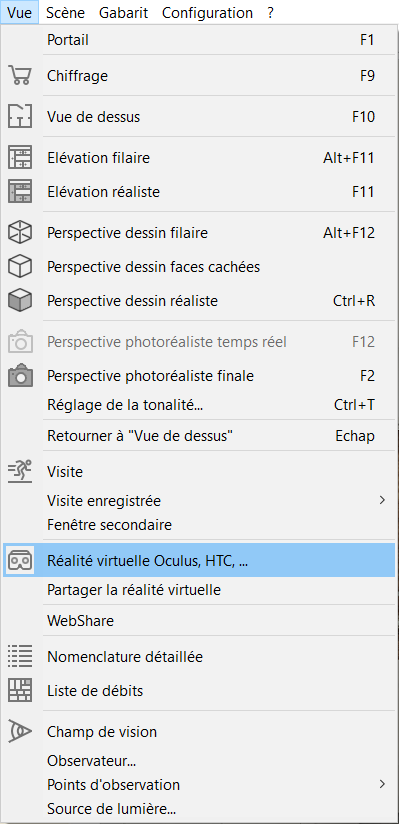
Zodra de headset is aangesloten en ingesteld, start u de speciale weergave door te klikken op Beeld > Virtual Reality of via het pictogram [[File:IconeVR.JPG|link=]]. | Zodra de headset is aangesloten en ingesteld, start u de speciale weergave door te klikken op Beeld > Virtual Reality of via het pictogram [[File:IconeVR.JPG|link=]]. | ||
| Regel 20: | Regel 22: | ||
<div align="center"> | <div align="center"> | ||
<p class="cadreimg"> | <p class="cadreimg"> | ||
[[ | [[File:RealitéVirtuelle_FR.png|link=]] | ||
</p></div> | </p></div> | ||
| Regel 28: | Regel 30: | ||
<div align="center"> | <div align="center"> | ||
< | <div style="width:1000px;"><div class="img-full">[[Image:RealitéVirtuelle2_FR.png|link=]]</div></div> | ||
[[ | </div> | ||
</ | |||
<div align="center"> | <div align="center"> | ||
< | <div style="width:1000px;"><div class="img-full">[[Image:RealitéVirtuelle3_FR.png|link=]]</div></div> | ||
[[ | </div> | ||
</ | |||
<!--einde --> | <!--einde --> | ||
| Regel 48: | Regel 48: | ||
</table> | </table> | ||
<span class="btnretour">[[#top| | <span class="btnretour">[[#top|Terug naar boven]]</span> <span class="btnhome">[[Het 360° panorama|Volgende stap]]</span> | ||
Versie van 22 aug 2024 11:19
Virtual realityWanneer InSitu VR gekoppeld wordt aan een Oculus Rift® of HTC Vive® headset, kan uw klant zijn project in virtual reality visualiseren. De gebruiker beweegt door een ruimte van 360° en beweegt vooruit, achteruit of draait, bukt of tilt zijn hoofd op. Hun bewegingen worden automatisch gedetecteerd door de headset.
Functioneren Zodra de headset is aangesloten en ingesteld, start u de speciale weergave door te klikken op Beeld > Virtual Reality of via het pictogram
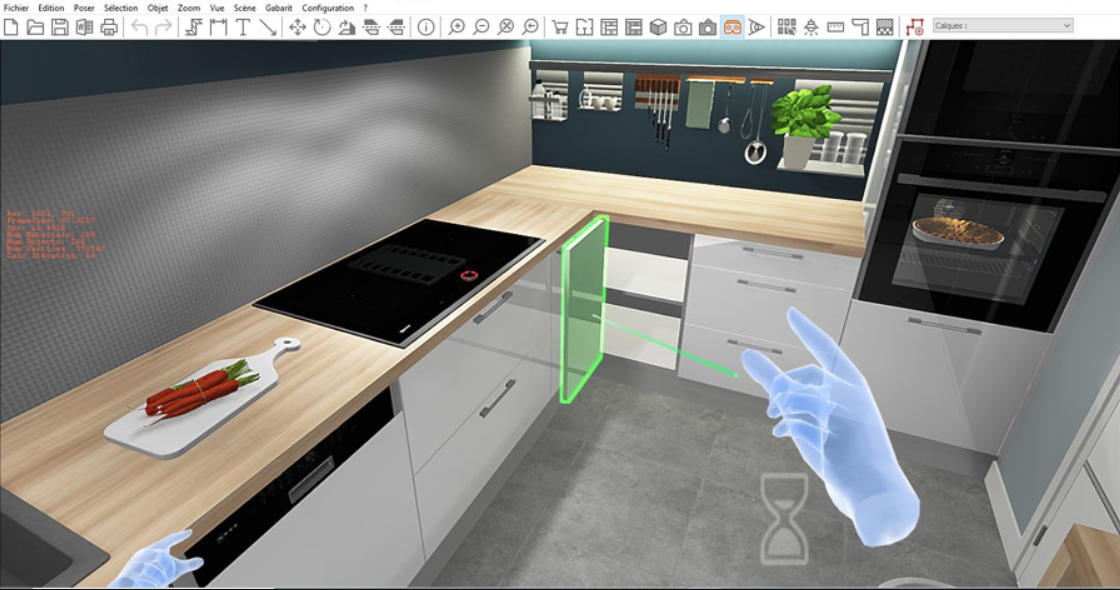
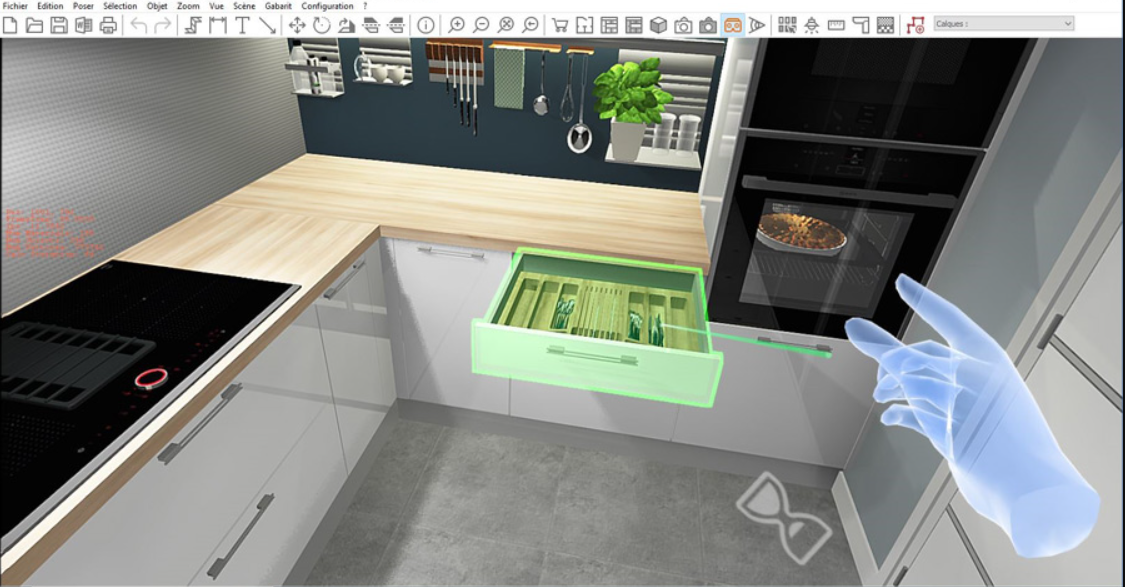
De 3D-weergave schakelt dan over naar de headset, zodat de gebruiker virtueel door het ontwerpproject kan lopen. De virtuele realiteit is interactief, zodat u deuren en laden kunt openen terwijl u door het project loopt (niet beschikbaar voor alle catalogi - wordt momenteel uitgerold).  
|
|