Perspectief bekijken: verschil tussen versies
(Nieuwe pagina aangemaakt met '<table width="100%"> <tr> <td width="80%" valign="top"> <!-- contenu --> link= <strong>Belangrijk</strong> <br/> Problemen met visualiseren? Als u een afleidende muur wilt verbergen of juist de optie wilt deactiveren, ga dan naar de pagina <strong>Configureer de grafische opties</strong> ''<big>Dewireframe-perspectiefweergave</big>''' <div align="center"> <p class="cadreimg"> Fichier:Vuepersepe...') |
Geen bewerkingssamenvatting |
||
| Regel 3: | Regel 3: | ||
<td width="80%" valign="top"> | <td width="80%" valign="top"> | ||
<!-- contenu --> | <!-- contenu --> | ||
<h1 class="title_page">Perspectief bekijken</h1> | |||
[[ | |||
[[File:LogoInfo.png|link=]] <strong>Belangrijk</strong> | |||
<br/> | <br/> | ||
Problemen met visualiseren? Als u een afleidende muur wilt verbergen of juist de optie wilt deactiveren, ga dan naar de pagina <strong>[[Configureer de grafische opties|Configureer de grafische opties]]</strong> | Problemen met visualiseren? Als u een afleidende muur wilt verbergen of juist de optie wilt deactiveren, ga dan naar de pagina <strong>[[Configureer de grafische opties|Configureer de grafische opties]]</strong> | ||
''<big>Dewireframe-perspectiefweergave</big>''' | '''<big>Dewireframe-perspectiefweergave</big>''' | ||
<div align="center"> | <div align="center"> | ||
< | <div style="width:1000px;"><div class="img-full">[[Image:Vuepersepective_FR.png|link=]]</div></div> | ||
[[ | </div> | ||
</ | |||
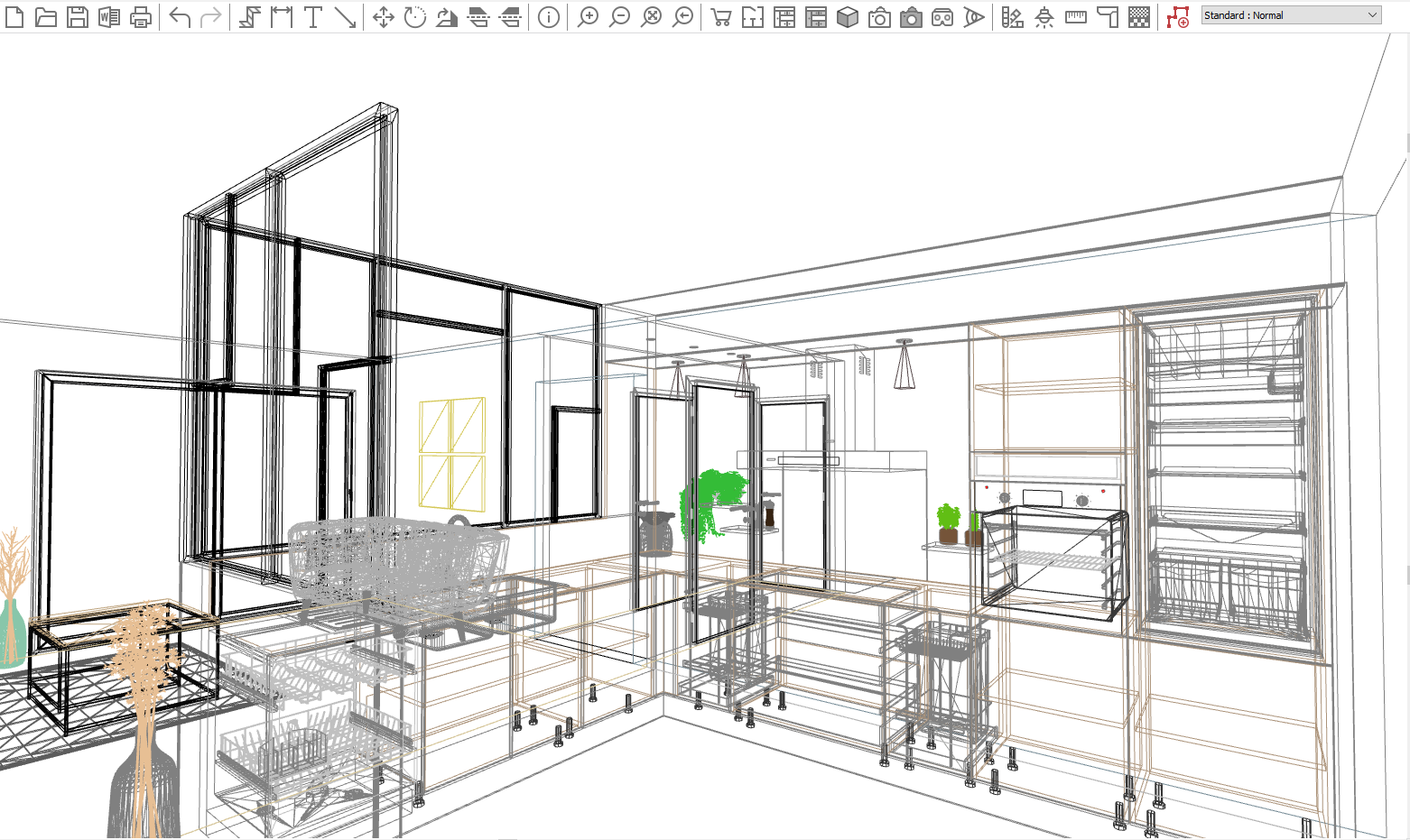
Het wireframe-perspectief is een 3D-weergave waarmee je alle contouren en gezichten van de elementen in de scène kunt zien. | Het wireframe-perspectief is een 3D-weergave waarmee je alle contouren en gezichten van de elementen in de scène kunt zien. | ||
<big>De perspectiefweergave tekent verborgen gezichten</big>''' | '''<big>De perspectiefweergave tekent verborgen gezichten</big>''' | ||
<div align="center"> | <div align="center"> | ||
< | <div style="width:1000px;"><div class="img-full">[[Image:Vuepersepective2_FR.png|link=]]</div></div> | ||
[[ | </div> | ||
</ | |||
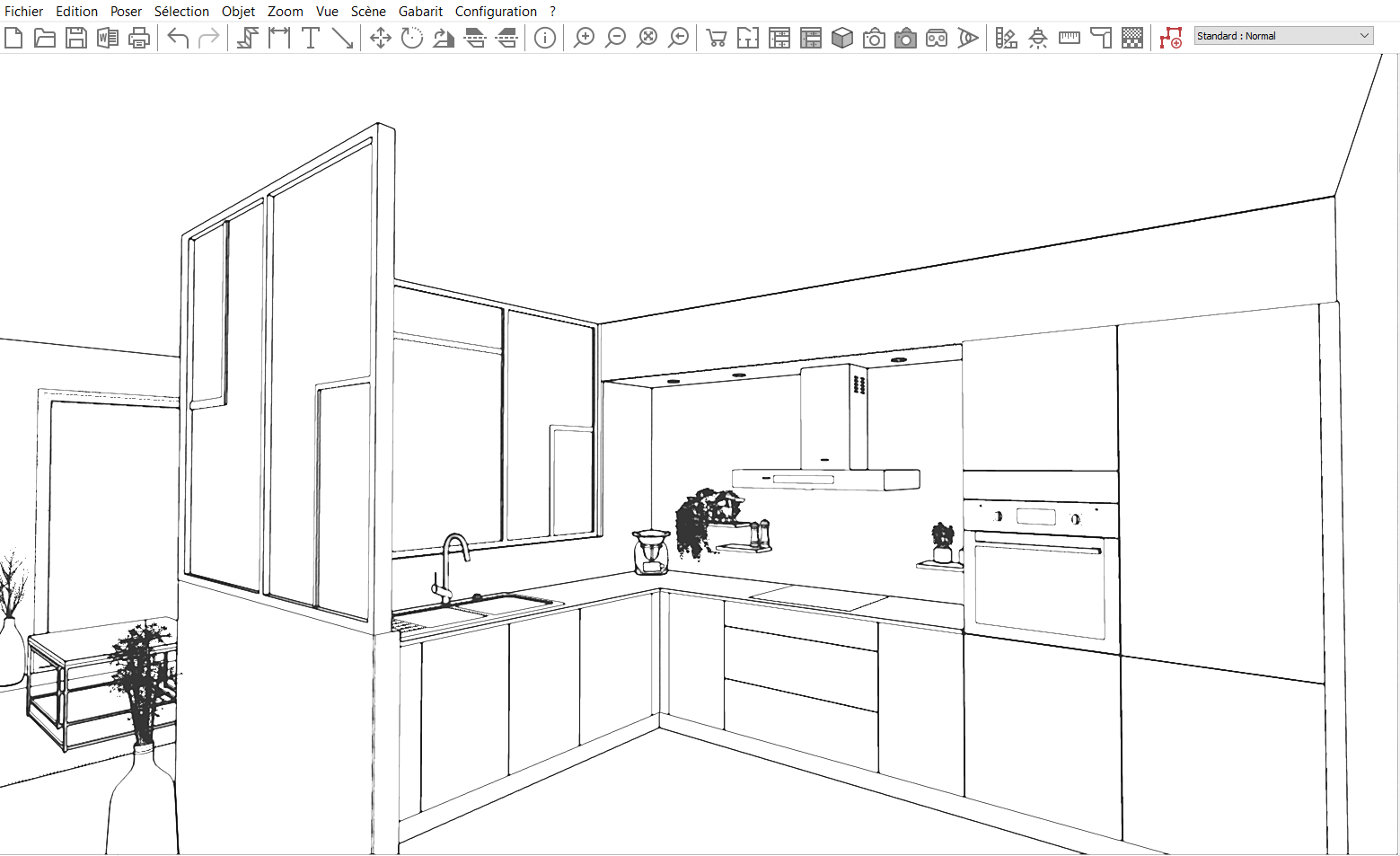
De perspectiefweergave met verborgen gezichten is een 3D-weergave die de contouren van elk element toont zonder transparantie. Dit betekent dat je de buitenkant van de elementen met hun gevels kunt zien, maar niet de binneninrichting. | De perspectiefweergave met verborgen gezichten is een 3D-weergave die de contouren van elk element toont zonder transparantie. Dit betekent dat je de buitenkant van de elementen met hun gevels kunt zien, maar niet de binneninrichting. | ||
''<big>Het perspectief realistisch tekenen</big>'' | '''<big>Het perspectief realistisch tekenen</big>''' | ||
<div align="center"> | <div align="center"> | ||
< | <div style="width:1000px;"><div class="img-full">[[Image:Vuepersepective3_FR.png|link=]]</div></div> | ||
[[ | </div> | ||
</ | |||
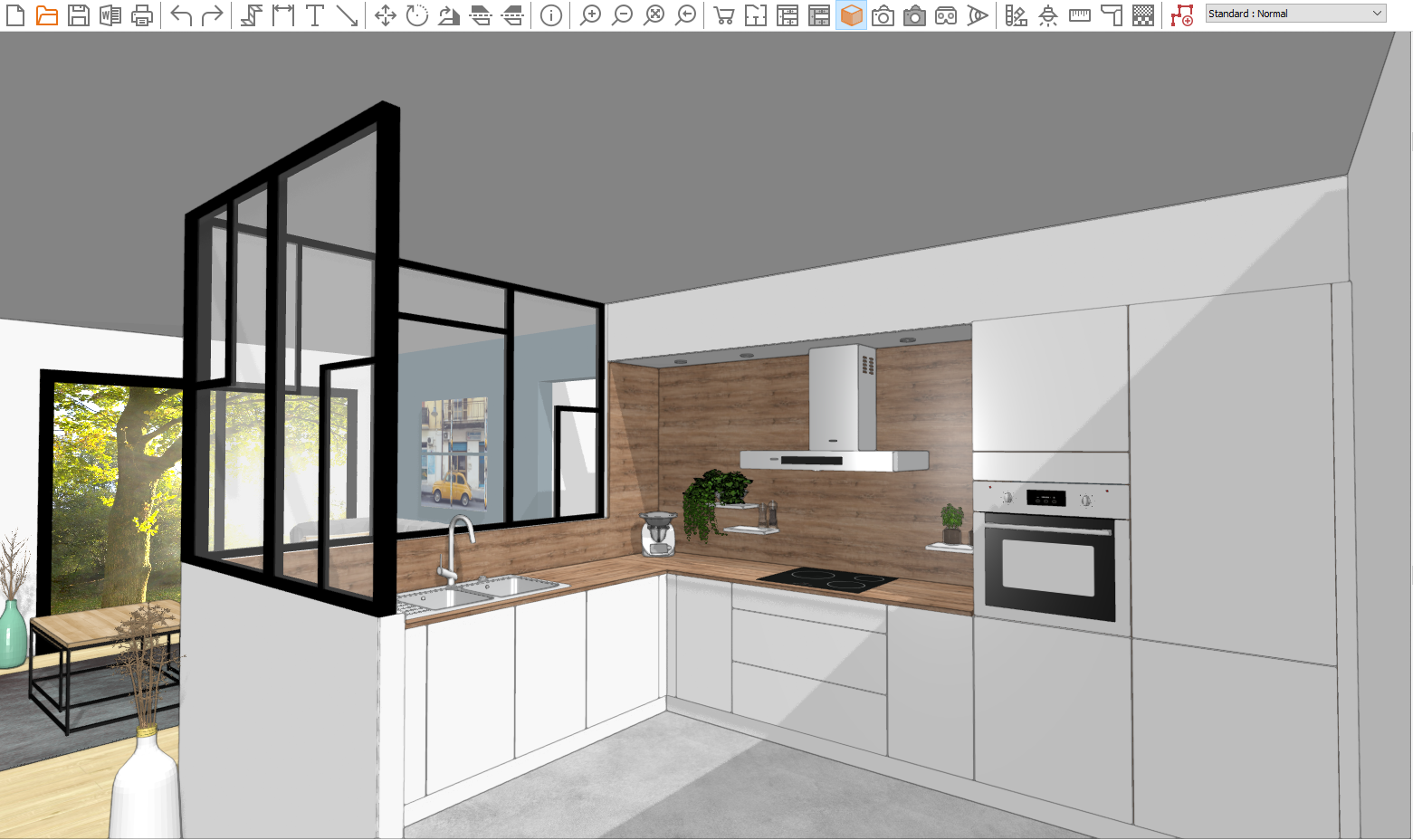
Het perspectiefaanzicht met realistische tekening is een 3D-weergave met kleuren gedefinieerd in de afwerkingen van de muren, meubels, enz. Het geeft een algemeen 3D-beeld van hoe het eindresultaat eruit zal zien. | Het perspectiefaanzicht met realistische tekening is een 3D-weergave met kleuren gedefinieerd in de afwerkingen van de muren, meubels, enz. Het geeft een algemeen 3D-beeld van hoe het eindresultaat eruit zal zien. | ||
| Regel 41: | Regel 44: | ||
<big>Hoe verander je het gezichtspunt? </big> | '''<big>Hoe verander je het gezichtspunt? </big>''' | ||
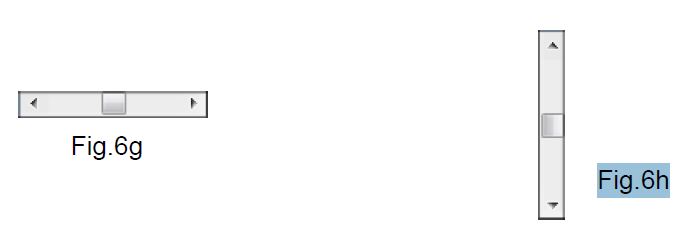
Het perspectiefpunt kan worden gewijzigd met behulp van de schuifbalken (scrollbars) onderaan en aan de rechterkant van de tekening. De horizontale schuifbalk onderaan de tekening wordt gebruikt om rond de lay-out te draaien. (Fig.6g) De verticale schuifbalk aan de rechterkant van de tekening wordt gebruikt om in te zoomen. (Afb.6h) | Het perspectiefpunt kan worden gewijzigd met behulp van de schuifbalken (scrollbars) onderaan en aan de rechterkant van de tekening. De horizontale schuifbalk onderaan de tekening wordt gebruikt om rond de lay-out te draaien. (Fig.6g) De verticale schuifbalk aan de rechterkant van de tekening wordt gebruikt om in te zoomen. (Afb.6h) | ||
<div align="center"> | <div align="center"> | ||
< | <div style="width:1000px;"><div class="img-full">[[Image:Barredefilement.jpg|link=]]</div></div> | ||
[[ | </div> | ||
</ | |||
[[File:LogoInfo.png|link=]] Er is een tweede verticale schuifbalk die zich boven de hierboven genoemde bevindt. Hiermee past u de brandpuntsafstand van de lens aan op dezelfde manier als bij een camera. Pas deze balk niet aan als u niet weet hoe u hem moet gebruiken. | [[File:LogoInfo.png|link=]] Er is een tweede verticale schuifbalk die zich boven de hierboven genoemde bevindt. Hiermee past u de brandpuntsafstand van de lens aan op dezelfde manier als bij een camera. Pas deze balk niet aan als u niet weet hoe u hem moet gebruiken. | ||
| Regel 54: | Regel 57: | ||
''<big>Het gezichtspunt iets draaien</big>'' | '''<big>Het gezichtspunt iets draaien</big>''' | ||
Klik op een van de twee pijlen aan het einde van de schuifbalk. | Klik op een van de twee pijlen aan het einde van de schuifbalk. | ||
| Regel 60: | Regel 63: | ||
''<big>Het gezichtspunt meer draaien</big>'' | '''<big>Het gezichtspunt meer draaien</big>''' | ||
Klik in een van de twee gebieden tussen de eindpijlen en de cursor op de schuifbalk. | Klik in een van de twee gebieden tussen de eindpijlen en de cursor op de schuifbalk. | ||
| Regel 66: | Regel 69: | ||
''<big>Het gezichtspunt dynamisch aanpassen</big>'' | '''<big>Het gezichtspunt dynamisch aanpassen</big>''' | ||
1 - Beweeg de muisaanwijzer over de schuifbalkcursor. | 1 - Beweeg de muisaanwijzer over de schuifbalkcursor. | ||
Versie van 22 aug 2024 10:38
Perspectief bekijken



Het perspectiefpunt kan worden gewijzigd met behulp van de schuifbalken (scrollbars) onderaan en aan de rechterkant van de tekening. De horizontale schuifbalk onderaan de tekening wordt gebruikt om rond de lay-out te draaien. (Fig.6g) De verticale schuifbalk aan de rechterkant van de tekening wordt gebruikt om in te zoomen. (Afb.6h) 
Het gezichtspunt iets draaien Klik op een van de twee pijlen aan het einde van de schuifbalk.
Het gezichtspunt meer draaien Klik in een van de twee gebieden tussen de eindpijlen en de cursor op de schuifbalk.
Het gezichtspunt dynamisch aanpassen 1 - Beweeg de muisaanwijzer over de schuifbalkcursor. 2 - Houd de linkermuisknop ingedrukt. 3 - Schuif de cursor voorzichtig langs de schuifbalk en kijk hoe het gezichtspunt verandert. 4 - Laat de linkermuisknop los wanneer u tevreden bent met het nieuwe gezichtspunt. Het perspectief wordt onmiddellijk weergegeven op het scherm.
|
|
